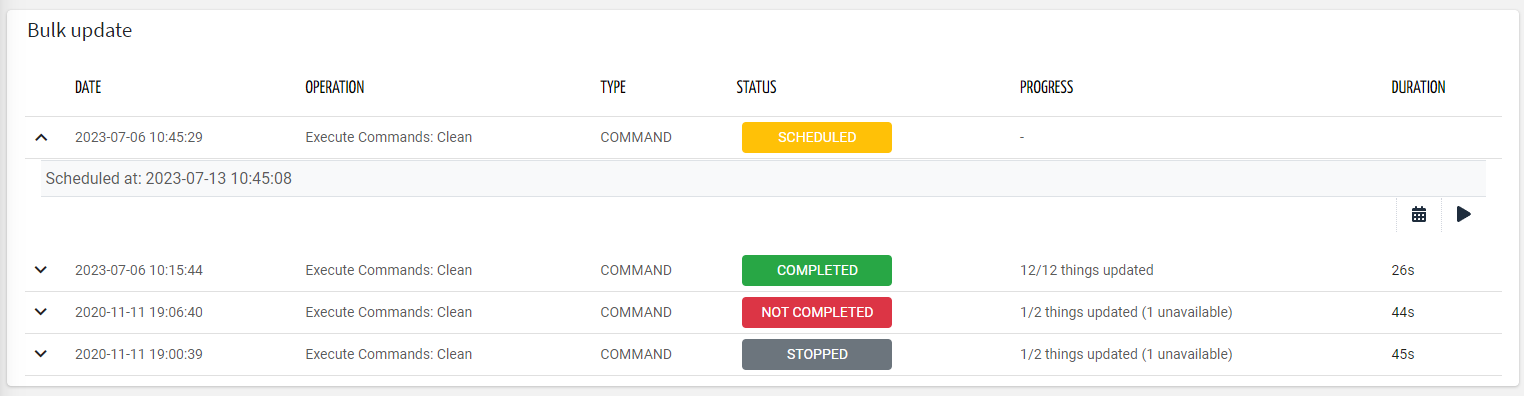
Displays the list of performed and running bulk updates.
The list displays the list of bulk updates related to:
- bulk execution of commands;
- bulk update of parameters;
- bulk apply of recipes;
- bulk update of firmware.
For each bulk update, you can access the main information:
- Date: the date the update takes places
- Operation: the synthetic description of the operation.
- Type: the type of the update (COMMAND, PARAMETER, RECIPE, FIRMWARE).
- Status: the update status (SCHEDULED, RUNNING, COMPLETED, NOT COMPLETED, STOPPED).
- Progress: the number of updated things versus the total number of things to update.

This widget can be placed in a top level page, and will display all the updates performed by the user itself, or any other user belonging to the same organization.
If needed, you can stop a running update, change the update schedule or retry an update if not completed.
Configuration
code_blocksDesign View
In the template editor, you can find the Bulk Update Status icon 
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
<bulk-update-status-widget [title]="'Bulk Updates'"></bulk-update-status-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Bulk Update Status <bulk-update-status-widget> | |
|---|---|
| PROPERTIES | |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Title | The title displayed on the top part of the widget box. Type: STRING | Optional [title]="'Details'" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |

Comments
0 comments
Please sign in to leave a comment.