Activates a pre-registered product by entering the serial number.
Within a page, this widget is rendered as a button, which the user can click to activate a new product.

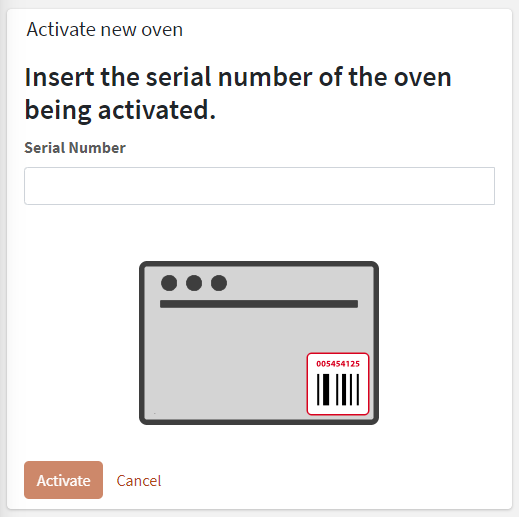
When clicked, the page changes into a wizard which asks the user to provide the serial number of the product being activated.

Optionally, a connection-token may be asked, but this depends on how you have pre-registered the products. For more details refer to the How to manage the product lifecycle page.
This widget must be placed into the location details template, or optionally into the overview template of the customer, in the last case, the user has also to select a location, if more than one is present, where to activate the new product.
When the activation completes, the user is redirected to the new product dashboard.
code_blocksDesign View
In the template editor, you can find the Activate Thing icon 
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
<div class="d-flex flex-wrap components-row">
<activate-thing-widget></activate-thing-widget>
</div>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Activate Thing <activate-thing-widget> | |
|---|---|
| PROPERTIES | |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |

Comments
0 comments
Please sign in to leave a comment.