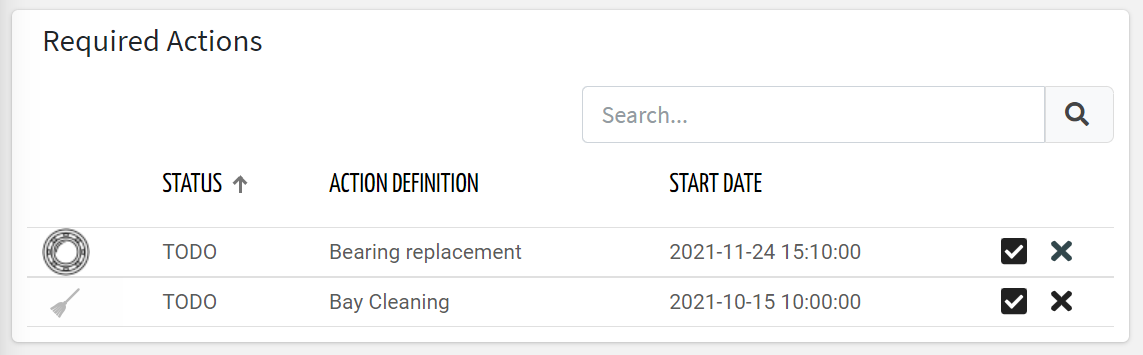
Displays the list of actions visible by the user and navigation context.

On each action line, you can click the Info button to view the details of the action through a popup, which also shows the technical description.
code_blocksDesign View
In the template editor, you can find the Action List icon 
You can drag the widget into the grid and then configure the following sub-elements according to your needs:

Below are references to the properties that can be configured for this widget.
For more details on how to manage properties, you can refer to this article.
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
<action-group-list-widget [title]="'Actions'"> </action-group-list-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Action List <action-list-widget> | |
|---|---|
| PROPERTIES | |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Empty Message | The blank message to be displayed in the widget in case no item was found. To manage translations, you can define a label and use the key as the value of the property. Type: STRING | Optional emptyMessage="No customer found" |
| Query | The array of conditions filtering out items. For instance: [query]='[{'property': 'connectionStatus', 'predicate': 'eq', 'value': '1'}]' Predicates: eq, beginsWith, like, notLike, isEmpty, isNotEmpty, gt, gte, lt, lte. Type: QUERY | Optional query="[{'property': 'connectionStatus', 'predicate': 'eq', 'value': '1'}, {...}]" |
| Query Variable | The id of the page's <things-filter-field> used for searching. Type: STRING | Optional queryFieldRef="query-1" |
| Status | The statuses of the actions to load. Type: ENUM_ARRAY | Optional | Values: TODO
DISCARDED
DONE
[status]="['V1', 'V2', 'VN']" |
| Title | The title displayed on the top part of the widget box. Type: STRING | Optional [title]="'Details'" |
| Topic | The topics of the actions to display. Type: ENUM_ARRAY | Optional | Values: CONSUMABLES
PERFORMANCE
MAINTENANCE
OPERATIONS
[topic]="['V1', 'V2', 'VN']" |
| Type | The types of the actions to load. Type: STRING_ARRAY | Optional type="STRING_ARRAY" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |
| Click On Row Behaviour | The expected behaviour when a row is clicked. Type: ENUM | Optional | Values: OPEN_DETAILS
OPEN_CONTEXT_OBJECT
clickOnRowBehaviour="OPEN_CONTEXT_OBJECT" [DEPRECATED]
|
| SUB-ELEMENTS | |
| Property | The property whose label and current value must be rendered as a widget row. Multiple | Optional <property name="serialNumber"></property> |
| Property <property> | |
|---|---|
| PROPERTIES | |
| Column CSS Class | The name(s) of the column CSS class used to customize the table column. Type: COLUMN_CSS | Optional columnClass="my-column-custom-class" |
| Description | The property description. Type: STRING | Optional description="fooBar" |
| Filter | The name of the filter used to transform and display values. Type: FILTER | Optional filter="fooBarFilter" |
| Label | The property alternative label. Type: STRING | Optional label="Temperature" |
| Name | The property whose value must be loaded by the widget. Type: PROPERTY | Required name="serialNumber" |
| Show Header | The flag indicated whether the header is visible. Type: BOOLEAN | Optional | Values: true
false
[showHeader]="true" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |

Comments
0 comments
Please sign in to leave a comment.