Displays multiple widgets into a single frame.
With this widget you can include inside the same frame multiple components (widgets, controls), arranging them in multiple rows.
The included components will be displayed without a frame and will be displayed according to how the rows inside the composite widget have been defined.
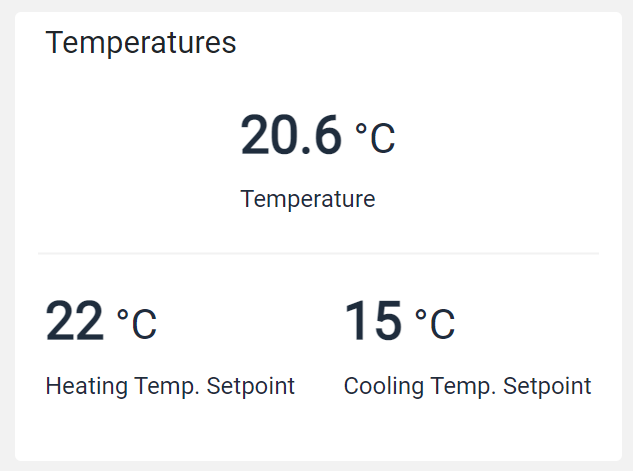
For example, below you can see a single box containing three gauges on two rows.

The Template Editor allows you to add the Composite widget and edit its content in the same way you are editing the main template.
code_blocksDesign View
In the template editor, you can find the Composite icon 
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
<composite-widget>
<div class="d-flex justify-content-around">
<gauge-widget [iconName]="'fa-clock-o'" backgroundColorClass="bg-white" [hideLastUpdate]="true" measureUnitPosition="METRIC_VALUE_RIGHT">
<metric name="Temperature" filter="singleDecimalFormat"></metric>
</gauge-widget>
</div>
<div class="d-flex justify-content-around">
<gauge-widget [iconName]="'fa-clock-o'" backgroundColorClass="bg-white" [hideLastUpdate]="true" measureUnitPosition="METRIC_VALUE_RIGHT">
<metric name="TempSetpoint"></metric>
</gauge-widget>
<gauge-widget [iconName]="'fa-clock-o'" backgroundColorClass="bg-white" [hideLastUpdate]="true" measureUnitPosition="METRIC_VALUE_RIGHT">
<metric name="Power" filter="singleDecimalFormat"></metric>
</gauge-widget>
</div>
</composite-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Composite <composite-widget> | |
|---|---|
| PROPERTIES | |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Title | The title displayed on the top part of the widget box. Type: STRING | Optional [title]="'Details'" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |

Comments
0 comments
Please sign in to leave a comment.