Displays a button that the user can click to navigate to another page.

You can put this element directly in the grid area as an independent button, once clicked the referenced URL is navigated.
The URL you want to navigate is an application URL, which can be relative to the current navigated page (e.g. consumption), or absolute (e.g. /main/statistics)
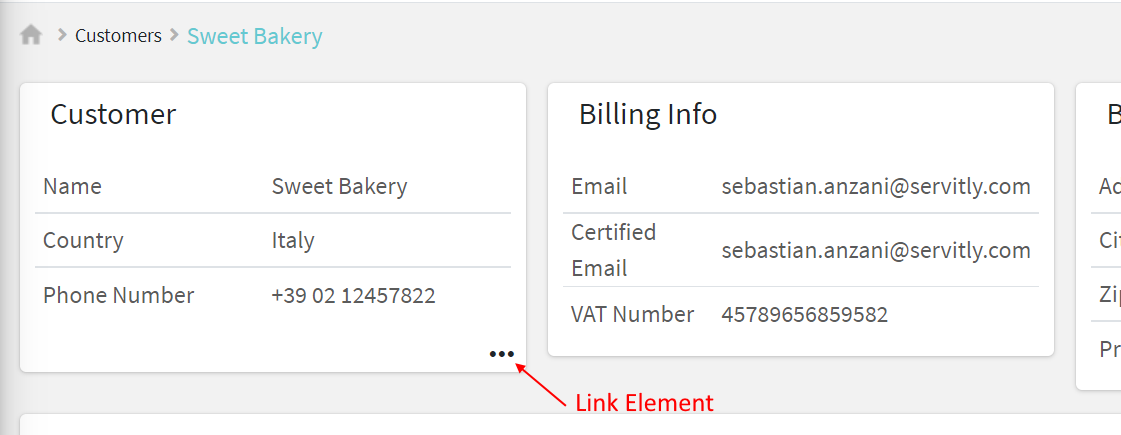
In the alternative, you can put the link-element in a widget, doing so the widget will display it at its bottom, or depending on the widget, the entire widget will be clickable (e.g. gauges).

code_blocksDesign View
In the template editor, you can find the Link Element icon 
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
/* standalone button */
<link-element url="/overview" label="Overview" description="Go to the overview page"></link-element>
/* embedded button */
<thing-details-widget title="Info">
<property name="serialNumber"></property>
<property name="thingDefinition.name" label="Model Name"></property>
<link-element url="consumption" description="Displays the thing consumption"></link-element>
</thing-details-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Link Element <link-element> | |
|---|---|
| PROPERTIES | |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Description | The description text to be displayed as tooltip on the link element. Type: STRING | Optional description="Lorem ipsum dolor sit amet..." |
| Icon | The Google Fonts icon (e.g. home) or Font Awesome icon (e.g. fas fa-home) to be displayed before the link label. Type: STRING | Optional icon="star" |
| Label | The alternative label displayed by the widget. Type: STRING | Optional label="Temperature" |
| URL | The URL to browse, '/...' for application relative URL, 'https://....' for external URLs, else it is considered relative to the current page. Type: STRING | Required url="fooBar" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |

Comments
0 comments
Please sign in to leave a comment.