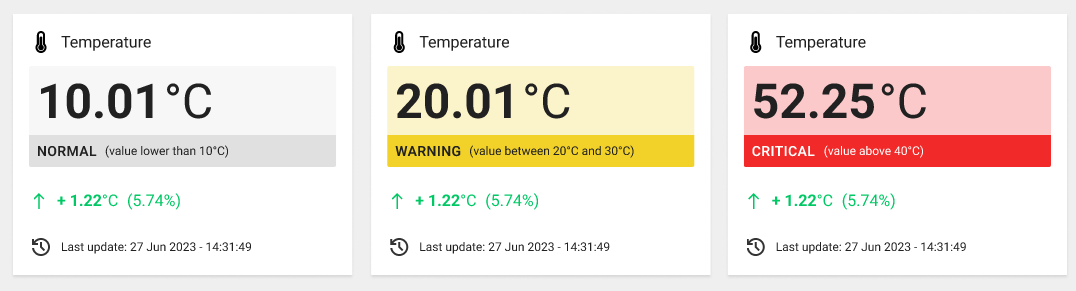
Displays the value of a metric in a box, highlighting the severity and the increase from the previous value.

The widget is subdivided into the following sections, each one providing different information.
- HEADER: provide the information about the displayed data, including an icon, the title and a description (optional).
- MAIN VALUE: the main value to be displayed, which can be provided by a metric or statistic, even aggregated across multiple things, locations, and customers. The value can be colored according to the severity of the dictionary item or threshold.
- DETAILS BAR: describes the quality of the value and, if present, at what threshold it lies
-
PREVIOUS VALUE: the value, which can be the previous value or, in the case of aggregation, the value calculated using the previous period (e.g. This Month VS Last Month).
You can decide whether to display the absolute value or the increment, which can be colored according to whether it is positive or negative. - LAST UPDATE: the timestamp related to the last update of the main value.
Below are some examples with different configurations.
For more details about how to define dictionary and thresholds, you can refer to the following articles:
- Property: define dictionary and thresholds for properties.
- Metric: define dictionary and thresholds for metric.
Configuration
code_blocksDesign View
In the template editor, you can find the Value icon 
You can drag the widget into the grid and then configure the following sub-elements according to your needs:

Below are references to the properties that can be configured for this widget.
For more details on how to manage metrics, you can refer to this article.

Below are references to the properties that can be configured for this widget.
For more details on how to manage statistics, you can refer to this article.

Below are references to the properties that can be configured for this widget.
For more details on how to manage properties, you can refer to this article.
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
Example 1
Displays the current value of running hours.
<value-widget>
<metric name="Running Hours" filter="millisToHours"></metric>
</value-widget>
Example 2
Displays the number of pieces produced in a selected period from a set of things.
<period-field></period-field>
<search-field id="machinesFilter" context="THINGS"></search-field>
<value-widget aggregation="DELTA"
periodRef="period"
queryFieldRef="machinesFilter"
showIncrement="RELATIVE">
<metric name="thing.Total Pieces"></metric>
</value-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Value <value-widget> | |
|---|---|
| PROPERTIES | |
| Aggregation | The aggregation applied on the underlying data. Type: ENUM | Optional | Values: LAST_VALUE
SUM
MIN
MAX
AVG
DELTA
aggregation="MAX" |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Description | The description text to be displayed as tooltip on the link element. Type: STRING | Optional description="Lorem ipsum dolor sit amet..." |
| Details Button Icon | The Angular Material icon displayed inside the details button. Type: STRING | Optional detailsButtonIcon="fooBar" |
| Icon | The Google Fonts icon name to be displayed within the widget. Type: STRING | Optional icon="thermostat" |
| Increment Style | Indicates whether an increase in value compared to the previous period should be displayed as positive or negative. Type: ENUM | Optional | Values: POSITIVE
NEGATIVE
incrementStyle="NEGATIVE" |
| Mode | The way the details is opened. Type: ENUM | Optional | Values: EMBEDDED
POPUP
expandableMode="EMBEDDED" |
| Period | The default period to use when computing aggregated value. Type: ENUM | Optional | Values: LAST_24H
LAST_7_DAYS
LAST_30_DAYS
THIS_MONTH
THIS_YEAR
period="LAST_7_DAYS" |
| Period Variable | The id of the page's variable providing the date range filtering period, for instance the id of a <period-filter-field>. Type: STRING | Optional periodRef="period" |
| Popup Title | The title displayed on the top part of the popup. Type: STRING | Optional popupTitle="fooBar" |
| Query Variable | The id of the page's <things-filter-field> used for searching. Type: STRING | Optional queryRef="query-1" |
| Show Colors | Indicates whether the widget must be colored according to the severity of the value, else it is black and white. Type: BOOLEAN | Optional | Values: true
false
[showColors]="true" |
| Show Details Bar | It displays a colored bar that provides additional information about the value and its severity. Type: BOOLEAN | Optional | Values: true
false
[showDetailsBar]="true" |
| Show Increment | Indicates whether and how to show the value calculated over the previous period. Type: ENUM | Optional | Values: NONE
ABSOLUTE
PERCENTAGE
ABSOLUTE_AND_PERCENTAGE
PERCENTAGE_ABSOLUTE
showIncrement="ABSOLUTE" |
| Show Last Update | Indicates whether to show or hide the last update timestamp. Type: BOOLEAN | Optional | Values: true
false
[showLastUpdate]="true" |
| Show Previous Value | Indicates whether the severity should be used to highlight the value. Type: BOOLEAN | Optional | Values: true
false
[showPreviousValue]="true" |
| Show Title | Indicates whether the title is visible. Type: BOOLEAN | Optional | Values: true
false
[showTitle]="true" |
| Template | The name of the template to display. Type: STRING | Optional detailsTemplate="fooBar" |
| Title | The title displayed on the top part of the widget box. Type: STRING | Optional [title]="'Details'" |
| Value Mode | The mode used to display the value. Type: ENUM | Optional | Values: ICON_AND_VALUE
ICON_AND_LABEL
VALUE
LABEL
ICON
NONE
valueMode="ICON_AND_LABEL" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |
| SUB-ELEMENTS | |
| Metric | The metric whose current value must be displayed within the widget. Single | Required <metric name="Temperature"></metric> |
| Statistic | The statistic whose current value must be displayed within the widget. Single | Required <statistic resource="ALERT"></statistic> |
| Property | The property whose current value must be displayed within the widget. Single | Required <property name="serialNumber"></property> |
| Metric <metric> | |
|---|---|
| PROPERTIES | |
| Filter | The name of the filter used to transform and display values. Type: FILTER | Multiple value | Optional filter="fooBarFilter" |
| Name | The metric whose value(s) must be loaded by the widget. Type: METRIC | Required name="Temperature" |
| Unit | The unit of measurement to be displayed along the value. Type: STRING | Optional unit="°C" |
| Statistic <statistic> | |
|---|---|
| PROPERTIES | |
| Aggregation | The function used to aggregate data. Type: ENUM | Optional | Values: AVG
COUNT
MAX
MIN
SUM
aggregation="MAX" |
| Alert Status | Define whether to include alerts that are still active, or have been activated in a period. Type: ENUM | Optional | Values: ACTIVE
ACTIVATED
activationType="ACTIVATED" |
| Averaged By | The count used to average the statistic results (e.g. Average alert count by thing). Type: ENUM | Optional | Values: thingCount averagedBy="thingCount" |
| Filter | The name of the filter used to transform and display values. Type: FILTER | Multiple value | Optional filter="fooBarFilter" |
| Label | The alternative label displayed by the widget. Type: STRING | Optional label="Temperature" |
| Property | The object property whose values must be aggregated. Type: PROPERTY | Optional property="PROPERTY" |
| Query | The array of conditions filtering out items. For instance: [query]='[{'property': 'connectionStatus', 'predicate': 'eq', 'value': '1'}]' Predicates: eq, beginsWith, like, notLike, isEmpty, isNotEmpty, gt, gte, lt, lte. Type: QUERY | Optional query="[{'property': 'connectionStatus', 'predicate': 'eq', 'value': '1'}, {...}]" |
| Resource | The resource from which to retrieve the items to be used to calculate the statistic. Type: ENUM | Required | Values: ACTION
ALERT
CUSTOMER
LOCATION
PARTNER
THING
USER
WORK_SESSION
resource="ALERT" |
| Unit | The unit of measurement to be displayed along the value. Type: STRING | Optional unit="°C" |
| Property <property> | |
|---|---|
| PROPERTIES | |
| Filter | The name of the filter used to transform and display values. Type: FILTER | Multiple value | Optional filter="fooBarFilter" |
| Name | The property whose value must be loaded by the widget. Type: PROPERTY | Required name="serialNumber" |
| Unit | The unit of measurement to be displayed along the value. Type: STRING | Optional unit="°C" |

Comments
0 comments
Please sign in to leave a comment.