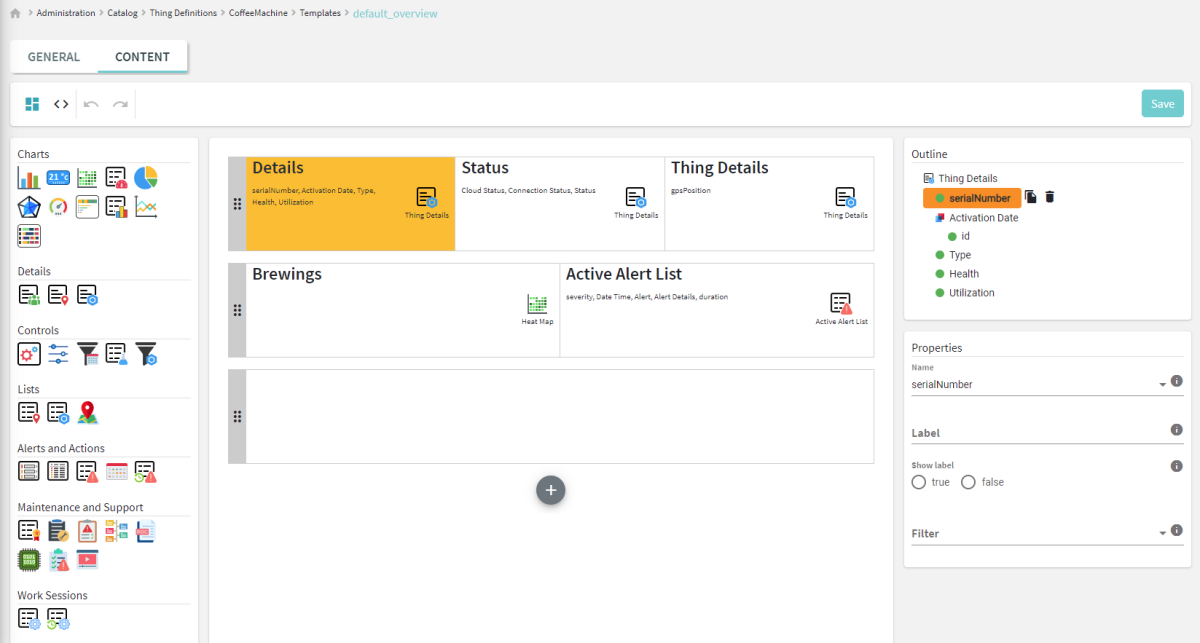
Template visual editing
Through the new visual editor, you can configure your dashboard templates without writing code.

You can drag and drop components from the palette into the grid area, move them wherever you want, and configure each component through a properties panel. Each component's property has a specific editor, minimizing the need for manual text entry, such as selecting metrics and properties.
The code view is still available to handle special cases currently not supported by the visual editor. Your custom HTML code will be preserved once you reopen the design view.
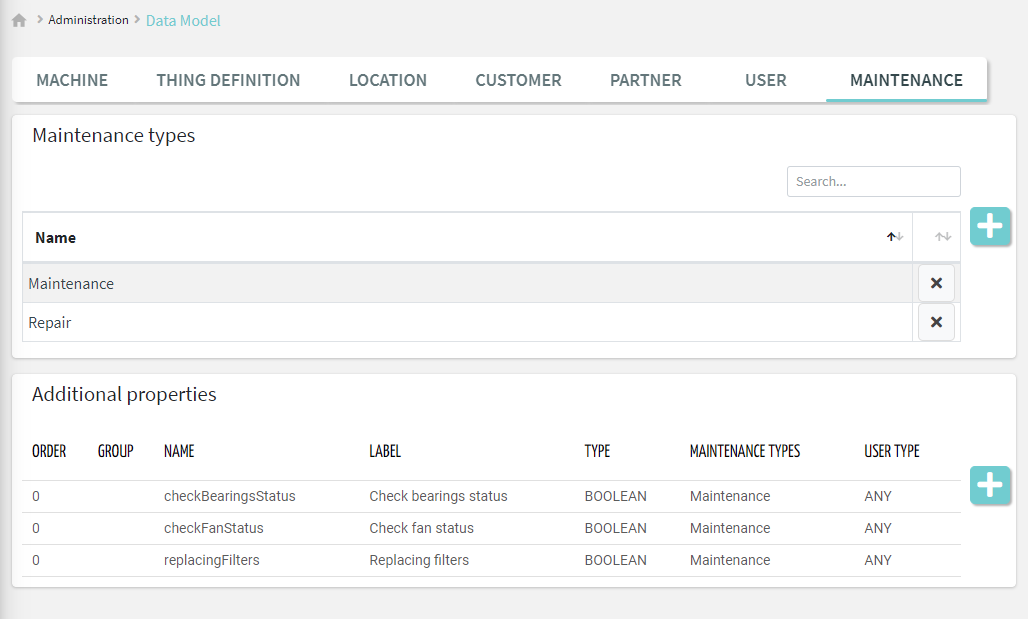
Maintenance registry custom properties
You can now define custom properties to be added to each maintenance registry entry. For instance, you can configure a simple checklist that your technicians can follow when performing maintenance activities.

Last received metric value timestamp
Each thing now has a default property providing the timestamp of the last received metrics. This can be used to perform troubleshooting in case of connectivity problems.
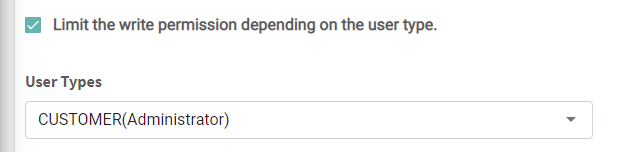
Properties writable by user type
Into each property definition, you can now specify the set of user types that can edit such a property.

Thing property aggregation statistic
A new statistic working on products can be used to aggregate the value of a specific property.
For example, suppose you have a product-level property with the total number of pieces processed, you can sum that property and group it by the customer, location, or other criteria to generate useful insights reporting pages.
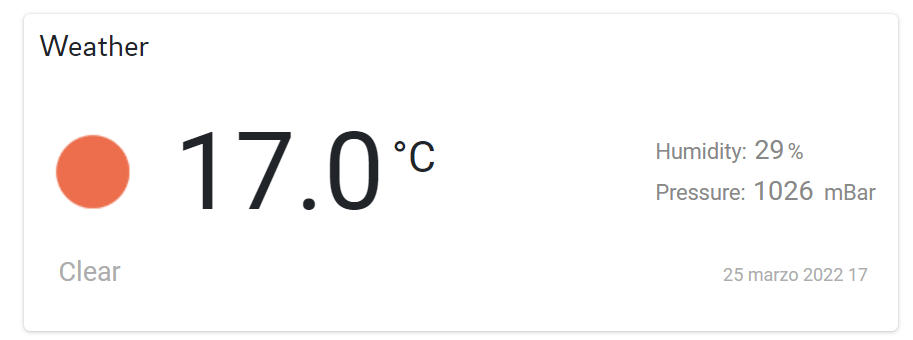
Open Weather Map integration
You can use the new Open Weather Map plugin, to integrate at the location level the current weather data, for instance, the outside temperature, humidity, and overall condition.
Weather data by location can be displayed in the weather widget or as metrics in a time series, or used in your custom algorithms.

Value increment layout in gauge widget
You can now define where the value increment must be positioned in the box, if on the right or on the left of the main value, and also specify the CSS classes you can use to customize a positive or a negative variation.

CSV export enhancements
The duration column has been added by default when exporting alerts or work sessions as a CSV file.
Custom headers defined in the templates are used also as CSV column labels.
Export is now limited to only those properties that have been specified in the template, but you can also add properties marked as export only, which are not visible in the list but included in the generated CSV file.
Period picker with custom period set
For a specific period picker, you can redefine the set of selectable periods in the drop-down menu.
This can be used to define an even more user-friendly user interface.
SIM connectivity troubleshooting
The SIM panel has been enriched with helpful information you can use for troubleshooting connectivity problems. When entering the panel, you can display the status of the current data session, including active timestamp, status, error, and transmitted bytes.
Tabs widget deprecation
The tabs widget has been deprecated, it will be automatically migrated to themat-tab-groupstandard Angular component. For more details please refer to theDeprecationspage.

Comments
0 comments
Article is closed for comments.