Events and Alerts editing review
In order to make the use of alerts more effective and to notify only those people who really care about a certain event, alert management has been separated from the event configuration. Now when an event is created you can decide whether it should be notified, and to whom.
In the console, inside the Involvement section you will be able to find the Alerts page, in which you can, given an event, add an alert specifying the people who will be able to see it and who will then be notified.
In case you have already defined events with alerts, you will not have to do anything in particular, but from now on, when you create an event, you will have to ask yourself who you want to notify by explicitly creating the alert.
Event List widget
The new Event List widget, can be used to display a list of all events (active or historical). Instead, the active-alert-list and historical-alert-list widgets, can still be used to display alerts according to the user-type of the logged-in user.
Through the advanced search you can search events by text key, customer, period, severity or a specific type of event, and if necessary export events in CSV format.
Benchmark widget
You can use the new Benchmark widget to perform benchmark analysis by comparing a product or an entire customer to others with similar characteristics and discover correlations.
You can select a comparison property and a set of properties to create a cluster of objects with similar characteristics. A bar graph will display the distribution of objects based on the value of the comparison property and highlight where the current object ranks.
Metric State Diagram widget
With the new Metric State Diagram widget, it is possible to highlight when a metric was in a specific condition during the last seven day. For example, you can highlight when the product was disconnected or the measured temperature was above a certain threshold (e.g. HACCP).
By selecting a day, you can also drill down and see all the metric state occurrences in that day.
Micro Chart widget
Wherever you need to display a synthetic trend line or bar chart, you can use the new Micro Chart widget. With this new chart-based widget, you can display data from a single metric or statistic without an axis, grid or legend.
New Bar Chart widget
The Bar Chart has been revised and the V2 version is now available. The new version uses the same layout as the time series and facilitates displaying metric or statistical data, even aggregated over multiple things.
Value widget
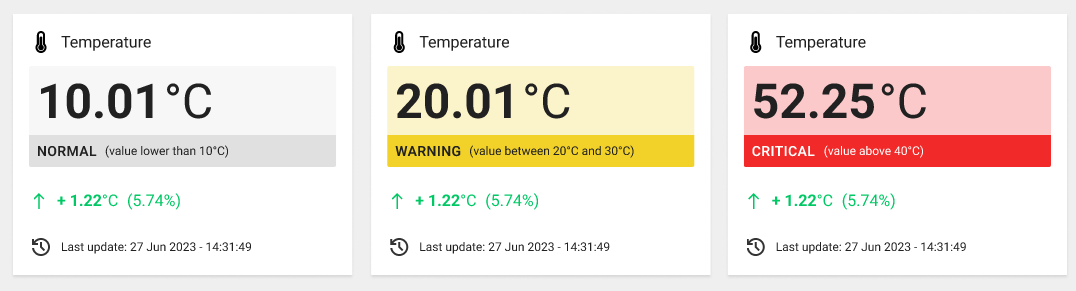
The new Value widget can be used to more effectively display the value of an insights or statistic, even aggregating data from multiple things, location and customers. This new widget is similar to the old Gauge widget, but in addition to comparing previous values, the Value widget can also highlight the value based on the severity defined in the dictionary or threshold.
Dictionary filter
Using the new Dictionary filter, you can now display an icon, value, and label based on what you configure in the dictionary or ranges section of a metric or property.
With this filter, for example, you can display the icon and label associated with a specific metric value, or display the colored numeric value based on a threshold.
Output elements (icon, label, value, and unit) are colored according to the severity associated with the dictionary element or threshold.
Advanced filters configuration
To make it easier to format data within widgets, some filters now support parameters, so you can configure how to print values more specifically.
When you need to display a formatted value, in some cases a single filter is not enough. Now within the template editor, where available, you can specify multiple filter that will be joined together. The Metric or Property value pass through each filter before being displayed.
For example, with reference to the image below, the value is formatted with two decimal places, colored according to severity, and if null, N/A is printed.
External pages management
Within the DPS, you can now include links to external pages. For instance, within the sidebar-menu, you can include a link to your home site.
In addition, using the Link Element, it is possible to add in a page a link pointing to an external site that must be opened in the browser as a new tab.
Bug fixes (DPS)
- Although empty, the node "properties" was mandatory when calling the update API on the customer, location, thing, and partner objects.
- From the Servitly default mobile App, it was not possible to open external links placed inside pages and user agreements.


Comments
0 comments
Please sign in to leave a comment.