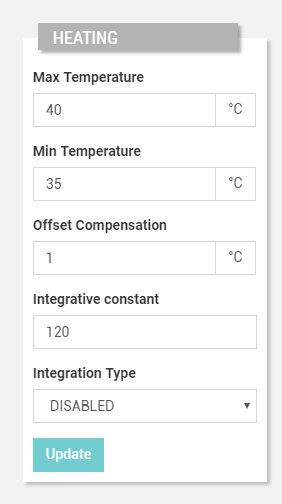
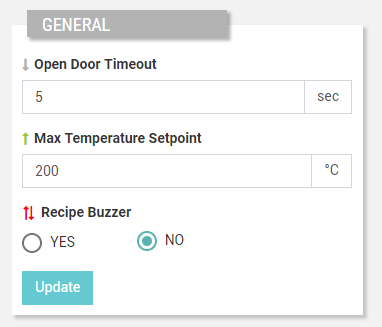
The widget displaying input fields which can be used to send configuration parameter values to the connected Thing.

When the Update button is pressed, the server will send to the connected Thing a message containing the values of all the configuration parameters of the widget.
To highlight when a parameter value has been updated (locally or remotely), an icon is shown on the left side of the parameter label.

- Gray down arrow: means a parameter whose value has been updated remotely.
- Green up arrow: means a parameter whose value has been updated locally by the user.
- Red up-down arrow: means a conflict caused by a local update overwritten by a remote update.
code_blocksDesign View
In the template editor, you can find the Configuration Parameters icon 
You can drag the control into the grid and then configure the following sub-elements according to your needs:

Below are references to the properties that can be configured for this widget.
code_blocksCode View
Template Syntax
Below you can find some examples of how to use the component within a template.
<configuration-parameters-widget title="Heating">
<configuration-parameter name="maxTemperature"></configuration-parameter>
<configuration-parameter name="minTemperature"></configuration-parameter>
</configuration-parameters-widget>
Component Reference
Here is a comprehensive list of all the elements and properties that can be used to configure the component.
| Configuration Parameters <configuration-parameters-widget> | |
|---|---|
| PROPERTIES | |
| Confirm Message | The confirm messagge displayed in the confirm dialog. Type: STRING | Optional confirmDialogMessage="fooBar" |
| CSS Class | The name(s) of the CSS class used to customize the widget layout. Type: STRING | Optional class="my-custom-class" |
| Feedback Timeout | The number of seconds after that the widget shows an error in case no feedback has been received. Type: INTEGER | Optional [timeout]="120" |
| Request Confirmation | The flag prompting the user to confirm the update execution. Type: BOOLEAN | Optional | Values: true
false
[confirmDialog]="true" |
| Title | The title displayed on the top part of the widget box. Type: STRING | Optional [title]="'Details'" |
| Update Button Label | The label displayed within the widget update button. Type: STRING | Optional | Default: Update buttonLabel="fooBar" |
| Update Policy | The update policy in case of multiple parameters. Type: ENUM | Optional | Values: FULL
LAZY
updatePolicy="LAZY" |
| Visibility Condition | The expression that allows you to reduce the visibility of the element. Type: STRING | Optional *ngIf="getUser().organizationId != null" |
| SUB-ELEMENTS | |
| Configuration Parameter | The sub-element referencing a thing configuration parameter. Multiple | Required <configuration-parameter></configuration-parameter> |
| Configuration Parameter <configuration-parameter> | |
|---|---|
| PROPERTIES | |
| Label | The configuration parameter alternative displayed label. Type: STRING | Optional label="fooBar" |
| Name | The configuration parameter whose value must be set. Type: CONFIGURATION_PARAMETER | Optional name="CONFIGURATION_PARAMETER" |
| Placeholder | The text input placeholder. Type: STRING | Optional placeholder="fooBar" |

Comments
0 comments
Please sign in to leave a comment.